I am a software engineer with a passion for creating engaging digital content.
I have a nontraditional engineering background, with over 15 years of experience in a combination of multimedia production, web development, and as a jack of all trades content and software engineer.
Projects
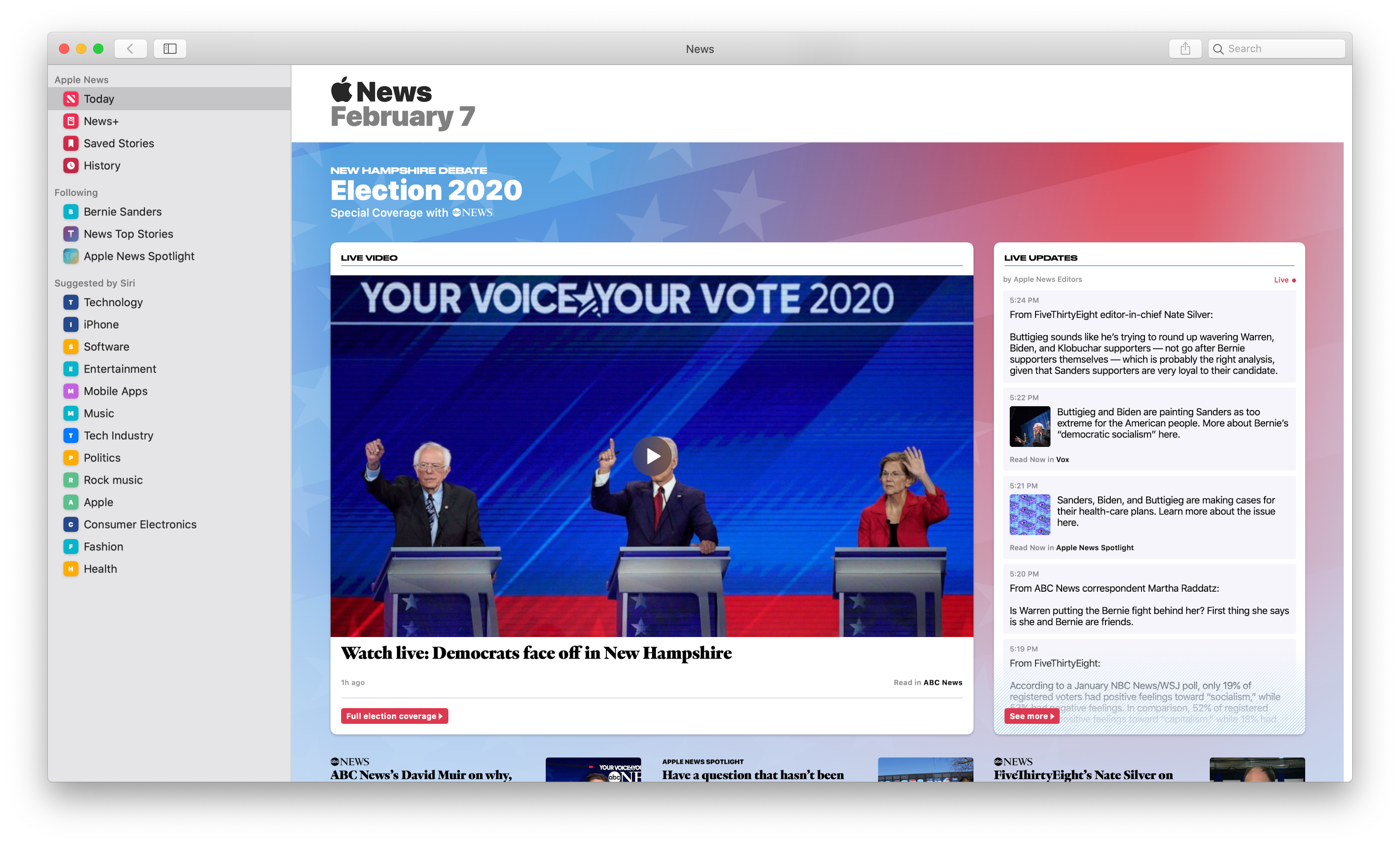
Apple News
Content Engineer on Apple News.
I am a software engineer focusing on digital content for Apple News, a first-party app on all iPhones, iPads, and Mac's, seen by millions of people around the world. I work with all variety of front-end technologies, focusing on clean, reusable code, responsive and accessible designs.
I've worked on live coverage of the 2020 US Presidential Election, COVID tracking, winter and summer Olympics, and parliamentary election coverage abroad. I also work cross-functionally with in-house product managers, designers, iOS and back-end engineers, as well as colleagues on my own growing content engineering team. I've been involved in hiring and growing the team, as well as mentoring, code reviewing, and leading numerous projects to on-time, successful completion.
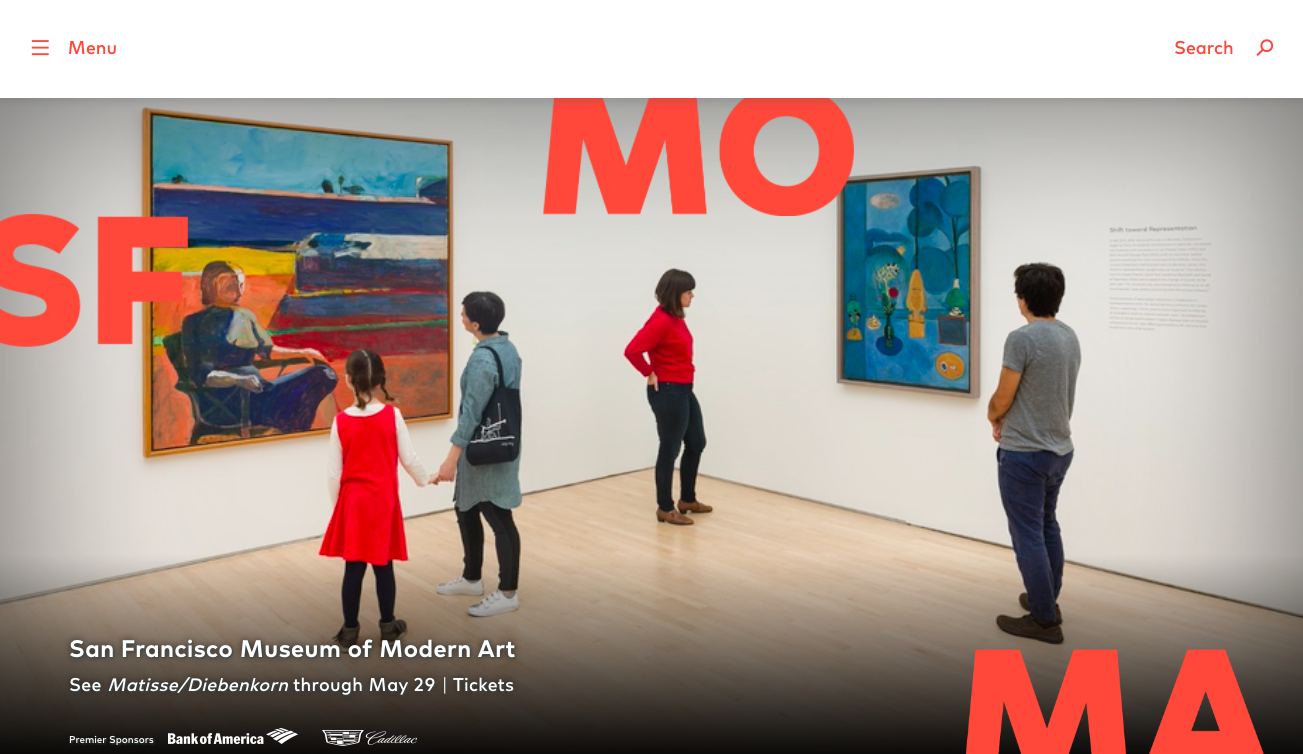
SFMOMA.org
Continuous improvement of the museum's web presence.
I was a full-stack developer, maintaining and improving SFMOMA.org, a Python Django-based website for the San Francisco Museum of Modern Art. I worked cross-departmentally to identify and build new features, squash bugs, and optimize workflows and user pathways within the website.
From over 10,000 objects in the online collection, to the museum's revenue-generating transactional pathways, to how the website interacts with the museum's CRM platform and DAMS; I managed timelines, feature development, and deployment schedules with consideration for all of the moving pieces inherent in a large organization.
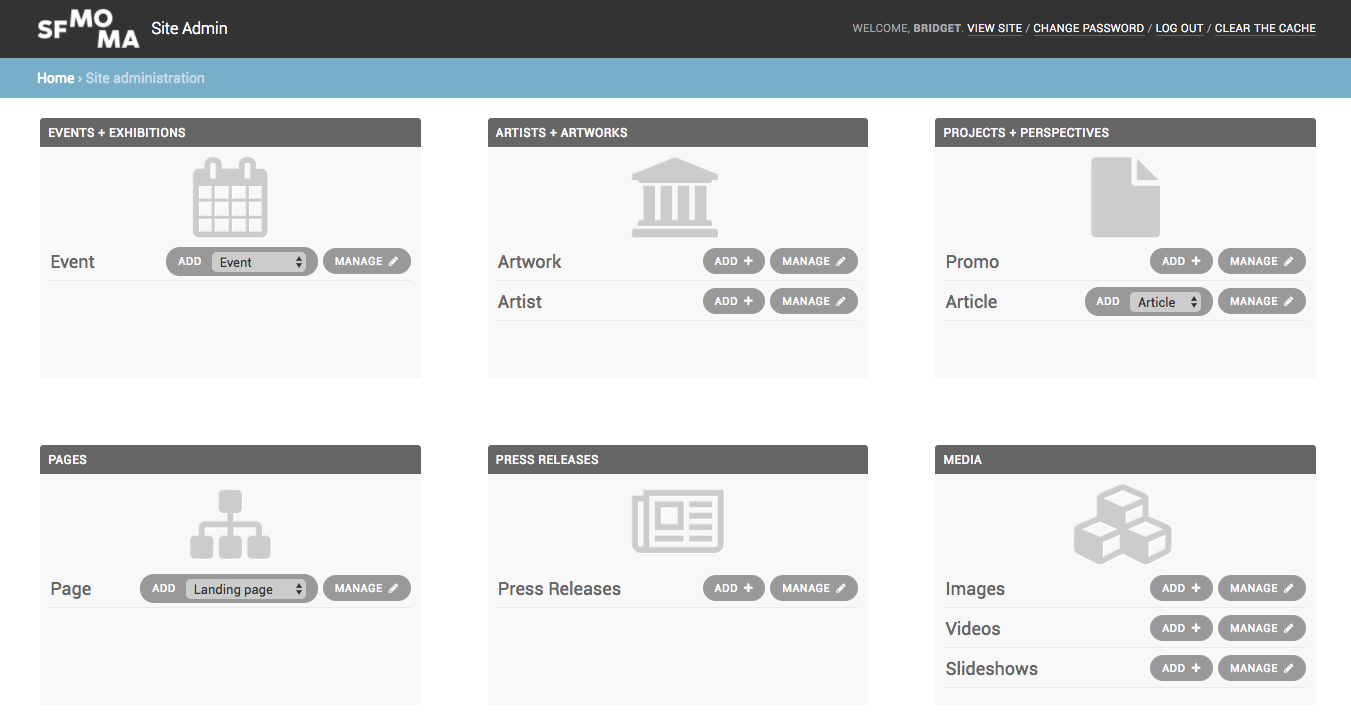
SFMOMA’s CMS
Analyzing workflows and user flows to implement improvements.
I worked closely with content producers and CMS authors to refine the CMS user authoring experience. From modeling new content types, to considering how they relate and integrate with existing content models, to building templates true to designs from our in-house design team, optimizing and improving the CMS was my priority. Built on the open source GLAMkit project, we contributed to refining a CMS built for the Gallery, Library, Archives, and Museum sector.

Rauschenberg Research Project
SFMOMA's collaboration with the Getty.
I managed content development and production for SFMOMA's online scholarly catalog initiative on artist Robert Rauschenberg. The online catalog project is comprised of over 80 artworks, 19 essays, and hundreds of research materials digitized and accessible online. I managed the web content production and publishing of the project in 2013, and was integral to the migration of this content to the new website in 2016. The content is considered permanent, and so needed to be carefully migrated in order to maintain permanent URIs for researchers scholars who cite the content.
Skills
Front-end Engineering
HTML, CSS, JavaScript, React, Node, LESS/SASS
Engineering Project Lead
Define requirements, coordinate resources, code reviews and testing, ensuring completion on schedule
Internal Tool Development
Always looking to improve team workflows with internal tools and documentation
Agile Development
Bi-weekly sprints, task management sofware, regular check-ins